12 Month Challenge – December Day 2 HTML/HTML5
Challenge Day 2 – HTML/HTML5.
I am continuing on with my 12 month challenge, here is the next days work.
Scoping
Scope is something we all know about in regards to programming. Most languages have some sort of scoping of variables or methods/functions. I just didn’t expect to see scope in HTML. I mean HTML is a markup language there isn’t anything that is happening here except that we are giving meaning to the content on the page, right?
Well yes and no. HTML is defining the structure of the page as well as giving meaning to the content. There is still needs to be scope in this structure. I often would run into this in creating pages for web sites and could not for the life of me figure out what was going on. Here is a good example:
<p>I live in the <address>United States</address>.</p>
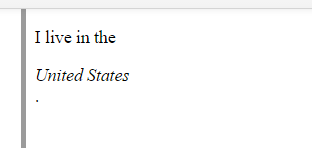
This looks perfectly legal in HTML terms. Everything is correct syntactically, but what happens when the browser interprets this code look what happens:
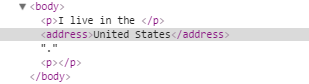
Well that isn’t what is expected. I have had this exact thing happen and always wondered why. This is what the browser actually renders:
So the question is why does the browser add the additional ending paragraph tag and the additional start paragraph tag? This has to do with the address element and nothing the paragraph element. The address element is a “block” element like the paragraph element. (This is nothing to do with CSS and can’t be changed using CSS.) This is where I was usually going wrong. Because the address tag is a block element and is nested inside another block element. The browsers behavior with HTML5 is to insert the missing tags. In this case the ending </p> tag and a new <p> tag. This is only because of the address tag. If all you are looking for is to add style to address part of your paragraph, then it would be the best practice to replace the address tag with a <span> tag and simply style the address part with CSS.
[AdSense-A]
This certainly explained some strange behavior I had seen in the past when trying to be correct and use the right tag for the job. In the future I will need to look closer at these semantic tags and how they change the style of the content.