12 Month Challenge – December Day 1 HTML/HTML5
First day of the new challenge. HTML/HTML5.
Let’s start with the easy part. What is HTML/HTML5? (I am going to assume you know what the letters stand for.) HTML is a markup language, meaning a specific syntax to instruct the browser how to display the information on the page. HTML is used to define the structure of the page to the browser and the content type. It should not be used to define how that content looks. Now I know there are several tags that do change the way the content looks, like the <strong> or <b> tags. In truth these tags are defining what the content is and convey additional meaning to the content.
Let’s think about this in a little different way without getting all the fancy technical terms in the way. A browser is really just some code running on a computer and the computer can not infer meaning from the content as it is rendered by the browser. The browser doesn’t know that I want a sentence to carry ore meaning that what is written. The browser doesn’t really care, it is just some code on your machine, cold and heartless. So how do I make the browser understand? HTML tags help with that. It is a language that the browser understands and can attach additional meaning to content that is inside the tag. By placing content inside a set of tags, you are creating additional meaning to that content.
All right that part is out of the way.
[AdSense-A]
History of HTML and HTML5
There is a little history that we should know and understand. In the past HTML (and really browsers) where very forgiving. The most obvious was that you didn’t always need to have the closing tag for the HTML. You could start a <body> tag and not really finish it. The browser took care of this for you and many developers took advantage of this. It isn’t really a bad thing is it? Some would argue, it was the worst code ever. The developer was lazy and so on. It was ok, because that was how things got done. None of us are perfect and have deadlines to get things complete by so if we cut a few corners and no one gets hurt it is ok, right? That is the beauty of developing code. There is more than one way to complete a task. It may not be perfect, but it will work and it can always be refactored (if we get the time). Along cam XHTML which set a standard that the closing tags had to be there. This was perfect! It would enforce the closing tags and everyone would be on the same page. Except XHTML didn’t last long and it wasn’t a huge success. (There are other differences that I am not going to go into here.)
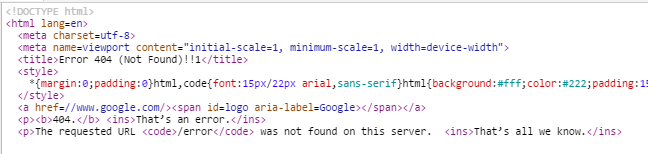
Not long ago, in a galaxy close to home HTML5 was born. This is where I learned something new. I had read, or at least I thought I did, that HTML5 enforced the same closing tag standard as XHTML. Boy was I wrong! In fact when I read that this was not the case I had to go back to my original source and re-read it to believe it. I had to test it out for myself. For the past couple of years I was living a rouse. The example in the link shows how Google themselves takes advantage of the browsers understanding of HTML5 to make pages quickly and easily. The error page for Google, which I am sure we have all see, is really only about 12 lines of code.
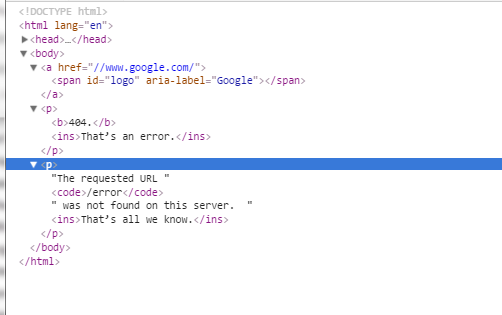
That is it! All this is interpreted by the browser to create this:
This is crazy! Why would Google do such sloppy code? Did I misunderstand what I originally thought about HTML5?
Conclusion:
After I looked at my original source I came to the conclusion that I had not misunderstood the concept, but had in fact forgotten that HTML5 was set up to be that flexible. There were a couple things in play. I made the conscious decision to use HTML5 in a proper way and include the tags, and close them in the proper way. That coupled with the fact that Visual Studio make all kinds of suggestions on the proper way to format pages. One other thing that came to mind was that using ASP.Net MVC causes some unwanted behavior when you are missing tags so this was another reason for me not realizing that you could do all these things with HTML5.
This all makes sense to me now and I hope it should make sense to you as well. The final thing to consider is when do I use this? When can I get away with building such dirty pages and it is ok? Well the answer is that if you are building something like an error page, like Google, then it is probably ok to use this simplified markup. An error page is just there to display something nice to the user when an error occurs and may rarely be seen by the end user. It is a static HTML page, no data, no form, nothing but information to the user that we messed up. It really doesn’t need to be anything special, even at its core code. So save yourself some time and make an error page, but don’t worry about the details the browser will take care of it for you.